En entradas anteriores vimos cómo Crear Botones con HTML5 y CSS. La creación de columnas en una página web es una tarea común que se realiza para mejorar la presentación y organización del contenido. En HTML5 y CSS, existen varias formas de crear columnas, cada una con sus propias ventajas y desventajas. En este artículo, vamos a discutir algunas de las formas más populares de crear columnas con HTML5 y CSS.
Un consejo
Cuando yo empecé en la programación todo me parecía muy abstracto, la solución para mi fue hacerme con una serie de libros (sí, libros físicos de los de antes) que me ayudaron a disponer de unos contenidos ordenados asequibles y tangibles. Por si alguien se encuentra ahora mismo en esta situación, para empezar con la programación web os recomiendo el libro «El gran libro de HTML5, CSS3 y JavaScript». Este libro os dará una base de conocimientos muy útil para desde aquí seguir creciendo.
Descubramos cómo crear columnas con HTML5 y CSS
Utilizando la propiedad «column-count» en CSS
Esta es una forma fácil y rápida de crear columnas en una página web. Simplemente se agrega la propiedad «column-count» al elemento HTML que deseas dividir en columnas, y se establece el número de columnas deseado. Por ejemplo:
div {
column-count: 3; /* Crea 3 columnas */
}
Utilizando la propiedad «column-width» en CSS
Esta es otra forma popular de crear columnas. Con esta propiedad, se establece el ancho de las columnas en lugar de su número. Por ejemplo:
div {
column-width: 200px; /* Crea columnas de 200px de ancho */
}
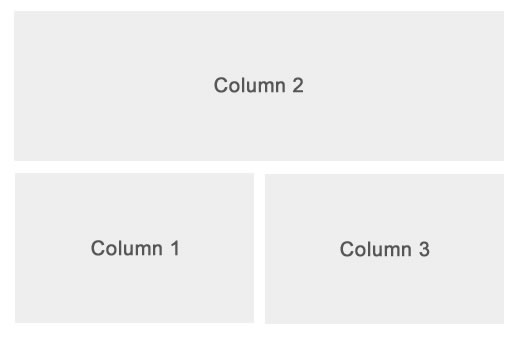
Utilizando la propiedad «float» en CSS
Esta es una forma más antigua de crear columnas, pero todavía es muy común. Con esta propiedad, se colocan los elementos en una página web de forma flotante, lo que permite crear columnas. Por ejemplo:
.columna1 {
float: left; /* Flota a la izquierda */
width: 200px; /* Establece el ancho de la columna */
}
.columna2 {
float: right; /* Flota a la derecha */
width: 200px; /* Establece el ancho de la columna */
}
Utilizando la propiedad «display: flex» en CSS
Esta es una forma moderna. Con esta propiedad, se utiliza el modelo de caja de flexbox para crear columnas. Por ejemplo:
.container {
display: flex; /* Utiliza el modelo de caja flexbox */
flex-wrap: wrap; /* Permite que los elementos se ajusten al tamaño del contenedor */
}
.columna {
flex: 1; /* Establece el tamaño de la columna */
}
En conclusión, existen varias formas de crear columnas en HTML5 y CSS, cada una con sus propias ventajas y desventajas